SEO-Bilder – so rankt Ihre Website besser

Mit SEO-optimierten Bildern können Sie Ihr Ranking in den Suchmaschinen verbessern. Lesen Sie unsere Tipps im Blogbeitrag!
Wie Sie mit optimierten Bildern besser ranken
Was wäre eine Website ohne Bilder? Durch hochwertigen Bild-Content wird Ihre Onlinepräsenz ansprechender und lädt zu einer längeren Verweildauer ein – was wiederum ein wichtiger Ranking-Faktor ist. Zudem haben Sie gute Chancen, in der Bildersuche mit SEO-optimierten Bildern besser zu ranken. Wir verraten Ihnen, worauf es bei Bilder-SEO ankommt.
Bildtexte
Suchmaschinen sind (noch) nicht in der Lage, zu erkennen, was auf einem Bild zu sehen ist. Daher ist es Ihre Aufgabe, Ihnen dies mit Hilfe von Text zu verraten.
Hier kommt es auf drei Textelemente an:
- Dateiname;
- Alt-Tag;
- Bildunterschrift;
Dateiname
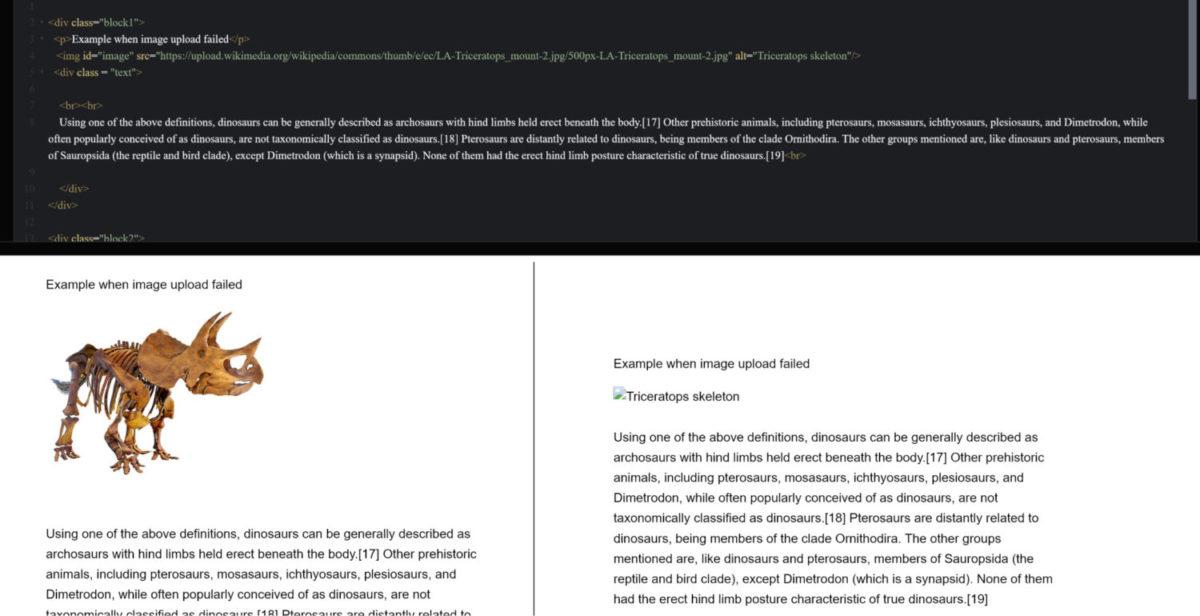
Mit dem Dateinamen geben Sie den Suchmaschinen einen ersten Hinweis darauf, was auf dem Bild zu sehen ist. Daher sollte er das Bild bzw. Thema benennen und zudem das Keyword enthalten. Verwenden Sie für den Dateinamen Kleinbuchstaben, schreiben Sie Umlaute aus (z. B. ue statt ü) und trennen Sie mehrere Wörter im Dateinamen durch Bindestriche ab. Verzichten Sie zudem auf Leer- und Sonderzeichen. Wenn Sie mehrere Bilder auf einer Seite verwenden, wählen Sie für jedes einen anderen Dateinamen, nutzen Sie jedoch stets das Keyword.
Beispiel für einen Dateinamen:
- yoga-uebung-fuer-anfaenger.jpeg
Alt-Tag
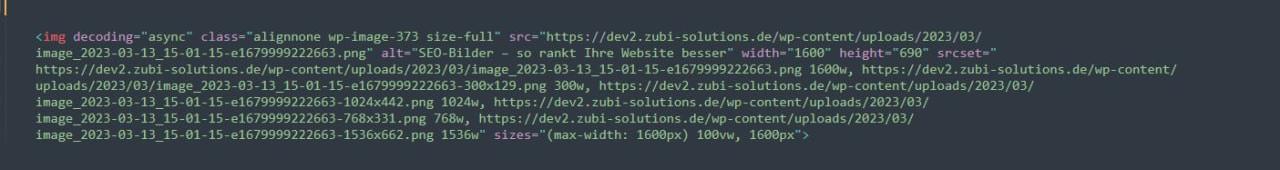
Beim Alt-Tag handelt es sich sozusagen um die Textversion bzw. den Alternativtext eines Bildes. Sollte Ihr Bild im Browser einmal nicht angezeigt werden, sehen die User stattdessen den Alt-Text. Dieser ist zudem bedeutsam für Screenreader, die sehbehinderte Menschen nutzen, um sich den Alt-Text vorlesen zu lassen.
Auch Suchmaschinen können den Text auslesen. Daher sollten Sie hier ebenfalls relevante Keywords einbauen, ohne es jedoch zu übertreiben. Nutzen Sie den Alt-Tag, um das Bild kurz zu beschreiben und schreiben Sie Umlaute aus. Achten Sie wie auch bei der Bilddatei darauf, dass Sie für jedes Bild einen einzigartigen Alt-Text verwenden.
Beispiel für einen Alt-Tag:
- Gut beleuchteter Arbeitsplatz im Homeoffice

Bildunterschrift
Die Bildunterschrift befindet sich unter oder auf dem Bild. Sie wird von Usern beim Scannen der Seite viel eher gelesen als andere Elemente im Fließtext und nimmt daher einen hohen Stellenwert für die Seite ein. Die Bildunterschrift liefert den Lesern ebenso wie den Suchmaschinen zusätzliche Bildinformationen und gibt Ihnen zudem die Möglichkeit, das Copyright unterzubringen.
Beispiel für eine Bildunterschrift:
- Die Schüler und Schülerinnen der Klasse 3a erkunden den Bauernhof

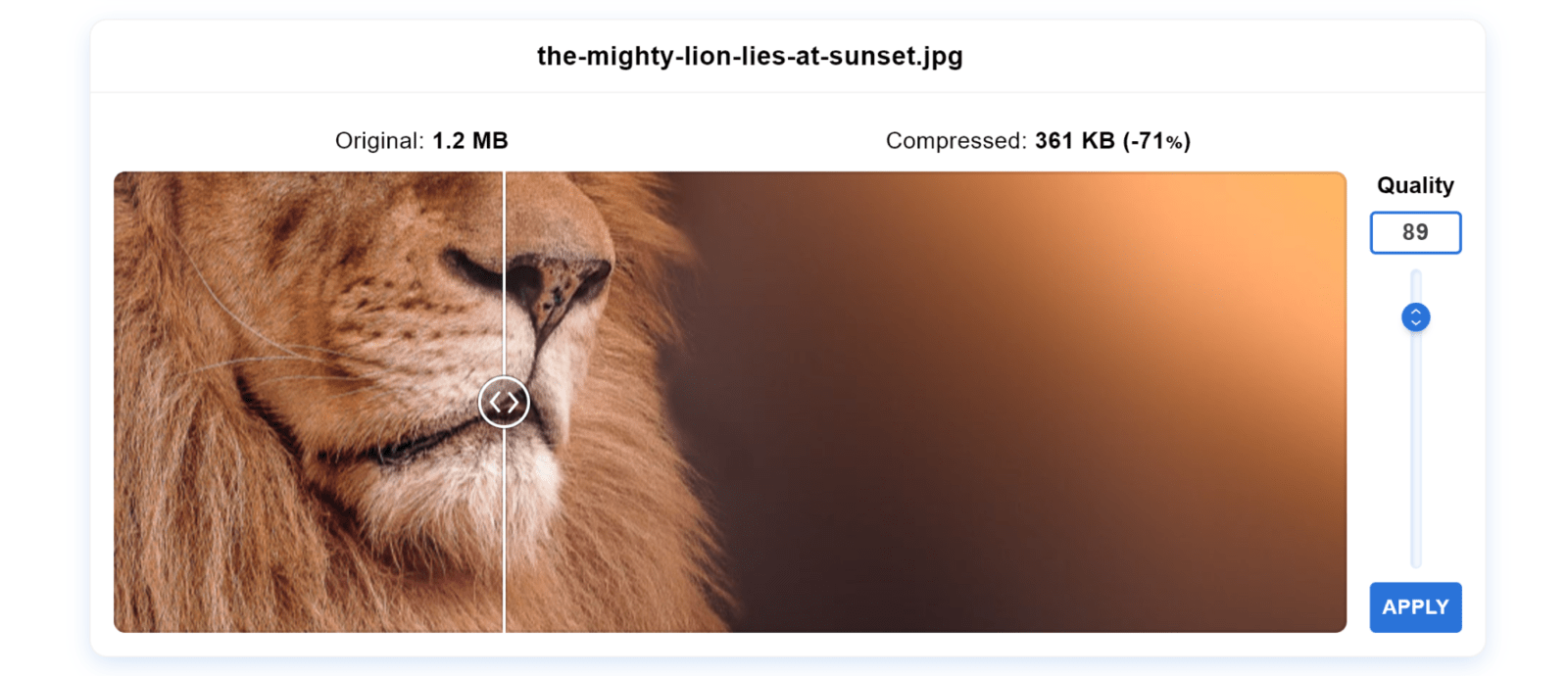
Tipp: Komprimieren Sie Ihre Bilder, um eine schnellere Ladezeit der Seite zu erreichen. Achten Sie dabei stets auf eine nach wie vor gute Bildqualität. Wir raten Ihnen zu Bildern im Querformat, da diese mehr Platz bei den Bildersuchergebnisseiten einnehmen und dementsprechend mehr auffallen.
Wichtig: Die Größe des Bildes sollte sich immer dem Endgerät des Nutzers anpassen (z. B. Desktop-PC oder Smartphone).
Format und Größe des Bildes
Welches Format für Ihr Bild am besten geeignet ist, hängt davon ab, worum es sich dabei handelt.
Format und Größe des Bildes:
- JPEG empfiehlt sich für Fotos und kann bei Bedarf durch SVG ersetzt werden. Dieses Format ist leichter zu lesen und zu indexieren;
- PNG eignet sich für Illustrationen, kann von WEbP (einem Google-Format) oder ebenfalls SVG für eine gute Transparenz ersetzt werden;
- GIF ist die bevorzugte Wahl für Animationen;
Bilder-Sitemap und Lazy Loading
Wenn alle Ihre Bilder direkt beim Aufruf einer Seite vollständig geladen werden, dauert die Ladezeit etwas länger. Aus diesem Grund empfehlen wir Ihnen das sogenannte „Lazy Loading“. Hier lädt ein Bild erst, wenn die User zu dessen sichtbaren Bereich scrollen. Dadurch verringert sich die Ladezeit der Webseite, was sich positiv auf das Ranking auswirkt.
Auch mit einer Bilder-Sitemap können Sie Ihre Position in den SERPs verbessern. Denn indem Sie eine Sitemap für Ihre Bilder anlegen, helfen Sie der Suchmaschine, den Bild-Content auf Ihrer Website besser zu indexieren.
CDN – Content Delivery Networks
Insbesondere für umfangreiche Websites mit vielen Bildern können sogenannte Content Delivery Networks sinnvoll sein. Hierbei handelt es sich um ein Netz von Servern, welche auf unterschiedlichen Rechenzentren verteilt und miteinander verbunden sind. Das erlaubt eine flexible Ausgabe von Inhalten. Denn die Nutzer bekommen die Daten des Servers ausgespielt, der ihnen geografisch am nächsten ist. Dies verringert die Ladezeit der Webseite, wirkt sich also positiv auf die Performance Ihrer Webpräsenz aus.
Allerdings sollten Sie bedenken, dass bei dieser Methode Ihre Bilder auf einer anderen Domain gespeichert werden, sodass potenzielle Backlinks möglicherweise verloren gehen können. Beachten Sie außerdem, dass Sie alle URLs Ihrer Bilder ändern müssen, sollten Sie einmal Ihren CDN-Anbieter wechseln.